What do you mean by CSS media queries?

by atul
CSS media queries are a feature in Cascading Style Sheets (CSS) that allow you to apply different styles to a web page based on specific characteristics of the device or viewport on which the page is being displayed. Media queries are used to create responsive designs, ensuring that the layout and presentation of a website or application adapts and adjusts to different screen sizes, resolutions, and orientations.
Media queries are written as conditional statements that evaluate the characteristics of the device or viewport. These conditions typically target features such as the screen width, height, aspect ratio, device orientation (landscape or portrait), pixel density (retina displays), and more.
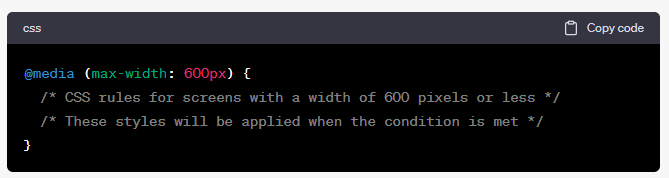
Here’s an example of a CSS media query that targets screens with a maximum width of 600 pixels:

Inside the media query block, you can write CSS rules specific to the targeted conditions. This allows you to adjust the layout, font sizes, margins, and other aspects of your webpage’s design to better suit different devices.
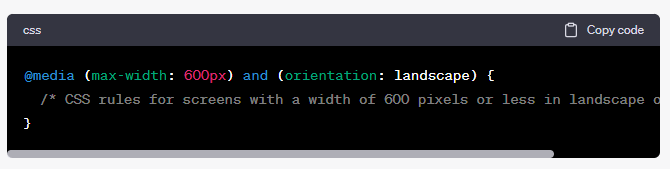
Media queries can also be combined using logical operators like “and” and “not” to create more complex conditions. For example:

By utilizing CSS media queries, you can create responsive and adaptable web designs that provide optimal user experiences across various devices and screen sizes.
Recommended Posts

How to choose the best web design company in Delhi
April 30, 2023